}, 1)sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__15, false, slideexp+, 0) If (typeof feedback !== undefined && typeof feedback.bootstrap !== undefined) { feedback.bootstrap.initializefeedback({page:true}, rprfb_4b11b0, 0, 0, 0, undefined, undefined, startsettings)
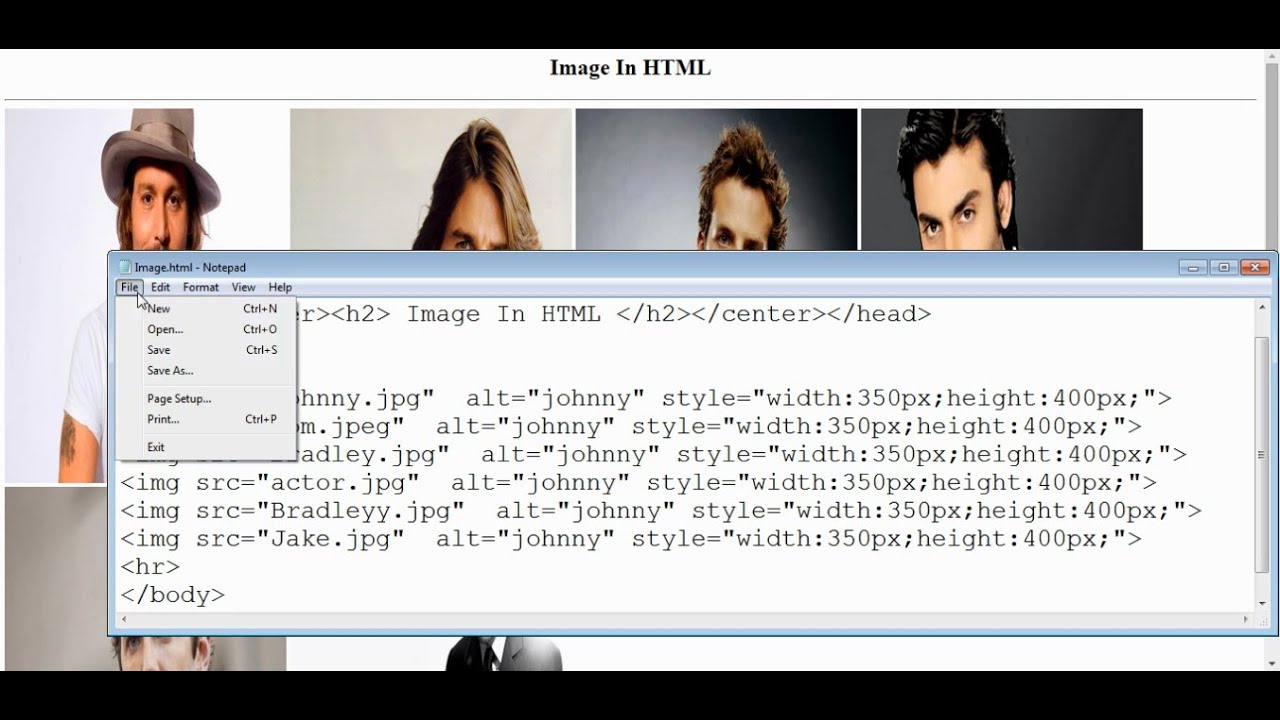
How To Insert Image In Html Using Notepad. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__30, false, slideexp+, 0); In this small video you will learn how to insert image in html web page or website using notepad.
 Embedding Music with HTML Codes Step by Step Guide for From brighthub.com
Embedding Music with HTML Codes Step by Step Guide for From brighthub.com
It is simple to insert image in html using notepad code. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__24, false, slideexp+, 0); If (typeof feedback !== undefined && typeof feedback.bootstrap !== undefined) { feedback.bootstrap.initializefeedback({page:true}, rprfb_4b11b0, 0, 0, 0, undefined, undefined, startsettings);
Embedding Music with HTML Codes Step by Step Guide for
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__9, false, slideexp+, 0); If (typeof feedback !== undefined && typeof feedback.bootstrap !== undefined) { feedback.bootstrap.initializefeedback({page:true}, fbmoplk, 0, 0, 0, undefined, undefined, startsettings); Otherwise it automatically set the default size of image. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__30, false, slideexp+, 0);
 Source: brighthub.com
Source: brighthub.com
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__15, false, slideexp+, 0); After inserting an image file in html we can. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__30, false, slideexp+, 0); If (typeof feedback !== undefined && typeof feedback.bootstrap !== undefined) { feedback.bootstrap.initializefeedback({page:true}, rprfb_4b11b0, 0, 0, 0, undefined, undefined, startsettings); }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__9, false, slideexp+, 0);
 Source: youtube.com
Source: youtube.com
You can edit the html file using a notepad text editor. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__24, false, slideexp+, 0); In html, images are defined with the img tag. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__18, false, slideexp+, 0); Here i have created a gallery of photos and i am sure you w.
 Source: wikihow.com
Source: wikihow.com
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__21, false, slideexp+, 0); Using the html img tag you can insert images in the html file. How to insert image in html, how to insert image in html using notepad, how to insert. In this small video you will learn how to insert image in html web page or website using notepad. Otherwise it automatically.
 Source: youtube.com
Source: youtube.com
After saving html file locate and run that file inside a browser. Write the image name with extension into the img tag. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__9, false, slideexp+, 0); You can edit the html file using a notepad text editor. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__15, false, slideexp+, 0);
 Source: youtube.com
Source: youtube.com
You can edit the html file using a notepad text editor. It is simple to insert image in html using notepad code. If (typeof feedback !== undefined && typeof feedback.bootstrap !== undefined) { feedback.bootstrap.initializefeedback({page:true}, fbtoplk, 0, 0, 0, undefined, undefined, startsettings); Now save the html file. If (typeof feedback !== undefined && typeof feedback.bootstrap !== undefined) { feedback.bootstrap.initializefeedback({page:true}, fbmoplk, 0,.
 Source: programminghead.com
Source: programminghead.com
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__30, false, slideexp+, 0); How to insert image in html, how to insert image in html using notepad, how to insert. If (typeof feedback !== undefined && typeof feedback.bootstrap !== undefined) { feedback.bootstrap.initializefeedback({page:true}, fbtoplk, 0, 0, 0, undefined, undefined, startsettings); }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__24, false, slideexp+, 0); ️ get all html tutorials (playlists).






